Pure & Gentle
Transforming a Multi-Channel Manufacturing Business with Headless Architecture
Executive Summary
Pure & Gentle is a TX-based, enterprise manufacturing business that serves four customer segments across B2C and B2B functions. After years on an old and outdated platform, they decided on a headless system to be able to deliver content to all these segments from one unified management system. This project required a comprehensive understanding of many users and a myriad of goals/painpoints. The solution to these challenges were:
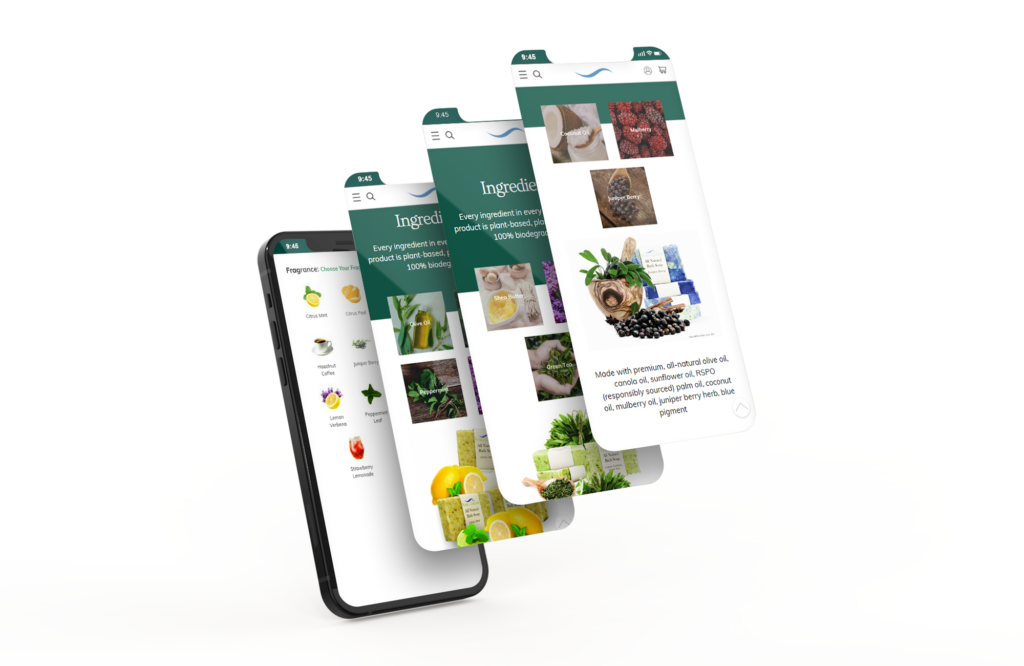
- a new retail storefront with dynamic, variant-based, product pages & visual assets
- separate private label service site
- PWA for sales representatives
Timeframe:
2020 – 2024
Business Model:
B2B, B2C
User:
DTC Customer, Wholesale Customer, Dealers & Sales Representatives, Private Label Brands
+27%
Increase in Sales
+650%
Increase in Recurring Business from Wholesaling Segment
Defining the problem
The issue we were presented here was a need for modernization. Pure & Gentle had been in business for almost 20 years before their engagement with our team, but new initiatives to break into the D2C retail segment and to grow their B2B businesses were hampered. Pure and Gentle’s internal team of stakeholders was overwhelmed with the painpoints of outdated systems. An archaic storefront UI, completely manual dealer sales process (B2B segment), and a nightmare of an order/inventory management system. So we approached the discovery phase knowing we needed to understand a variety of needs from many different stakeholders.
Understanding the three users & their painpoints
We conducted user interviews, client workshops, and analyzed performance data to uncover the following:

DTC and Wholesale
User Goals:
an easy path to purchase
Pain Points:
slow site experience, confusing catalog organization (”why are all the body wash fragrances setup as separate products?”). no understanding of what makes the products uniquely valuable

Dealers
User Goals:
to have the resources to sell effectively to their customers and a headache-free order process
Pain Points:
have to make phone calls to process orders, inconsistent product information resources for sales

Private Label Brands
User Goals:
to understand the scope of P&G’s services, easy ability to contact them for a consultation
Pain Points:
Service site is disjointed and does not comprehensively explain P&G’s offerings
Pure & Gentle's goals for the new store ecosystem
After a few rounds of workshops and interviews with stakeholders on Pure & Gentle’s side, we landed on a few key goals to focus on:
Yield front-end/back-end systems synergy
Reflect their new brand design system
Boost sales in the dealer segment
Research Methods
Quantitative
Platform Analytics & 3rd Party Site Analytics
Qualitative/Attitudinal
User Interviews
Behavioral
Usability Testing
Solutions
1.
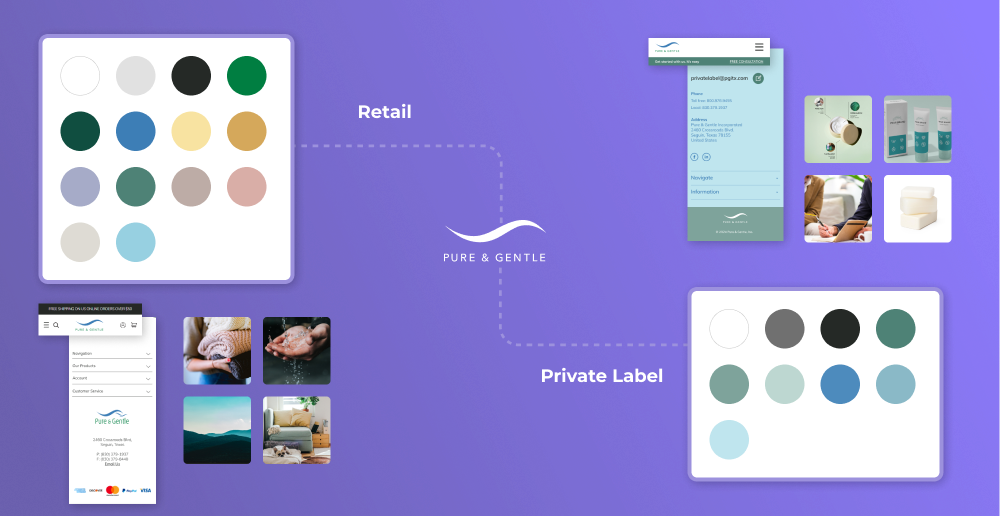
Private label and retail sites differentiated through adjusted color palettes and imagery.
2.
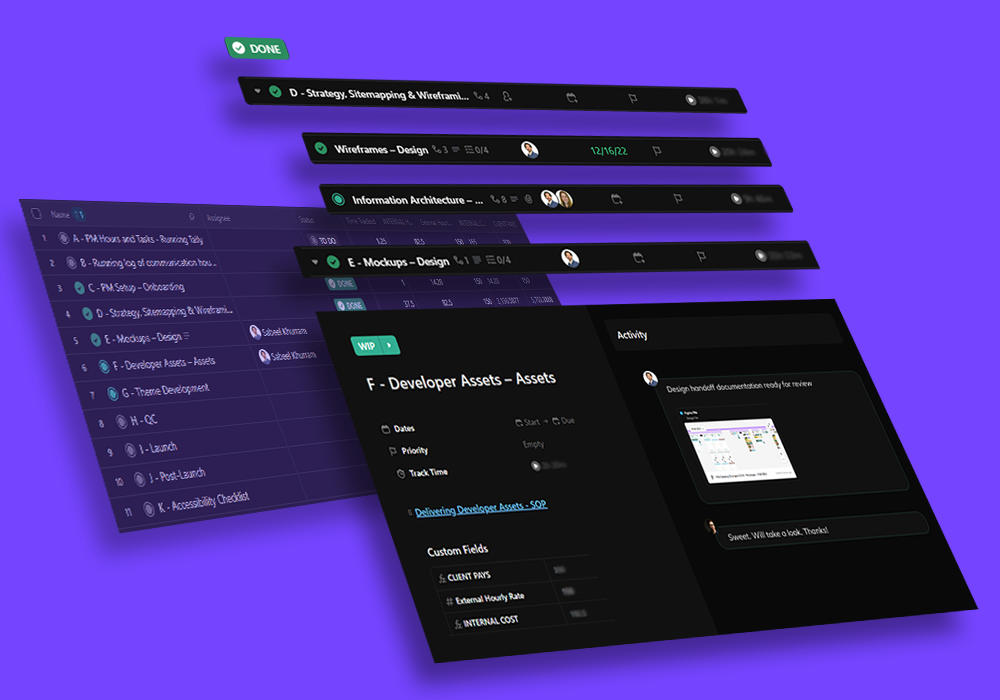
Dynamic templates refresh content as users select product variants and fragrances.
3.
Component-based design system enabled scalable content and improved team productivity.
4.
New sales portal enables vetted dealer registration, team access, and streamlined ordering.
1. Splitting up the design system - Retail vs Private Label
Pure & Gentle’s private label services lived on their own separate site. Upon the decision to keep this site separate from the retail ecommerce site, we faced an interesting design strategy challenge: we had only one core style guide from Pure and Gentle’s branding partner. How could we create two distinct visual landscapes from this single source of truth so users understand that both sites are related but ultimately communicate different business segments? We created two separate design systems by tuning color palettes and imagery choices, ensuring it was immediately clear that the experiences were independent while maintaining design-engineering collaboration.

2. Retail Site - Variant Based Product Content
Pure and Gentle’s personal care products come in a variety of size and fragrance options. Many of these fragrances had their own, unique ingredient profiles. To achieve this in the product page user experience, we built dynamic templates that refreshed content based on variant selection. The UI was designed to accommodate a variety of visual assets while preserving layout through systemic thinking, which kept our interdisciplinary teams aligned throughout development.

3. Atomic Design System - Private Label Site
We implemented a component and template based design system to accommodate a diverse and comprehensive content hierarchy while keeping the build fast, light, and scalable systems. This approach to design infrastructure kept the design & engineering team productive while empowering the P&G team to add content as needed to market their services, enhancing overall design velocity.

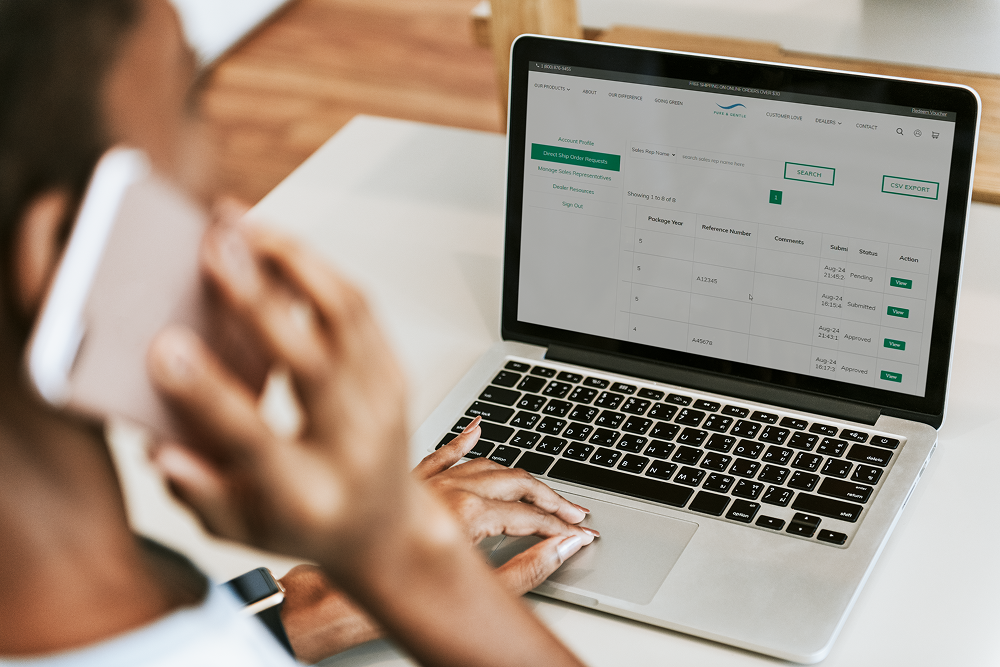
4. Dealer Portal from Scratch
After in-depth interviews with P&G stakeholders and several of their dealer partners, we uncovered the major business needs and user goals. We used this information to construct an all-new sales portal, from scratch, where dealers and the P&G team could manage deals and orders without need for a phone call. Here are some of the highlights:
- Account Registration Process
- Onboarding flow with dealer-side limitations to allow P&G to vet users before handing over additional portal functionalities
- Account hierarchies
- Allowing dealers to add internal sales reps to the portal with their own accounts and permissions, creating a team enablement structure that gives the business access to the same resources and order information company-wide
- Streamlined Path to Purchase
- To eliminate user error, we connected the portal’s order form to preset product packages in the ecommerce platform, establishing a feedback loop so that upon approval of an order, the dealer can access a pre-generated cart to complete a purchase
- User Testing, Training, & Documentation
- We conducted some proctored user tests on the portal, allowing dealers and sales reps to interface with the new system and provide us valuable feedback on the order flow. We used this information to make changes where possible and provide detailed documentation and video trainings to fill in the gaps.