Redline Minds
Redesigning the Design Process: How I Transformed Agency Workflow
Executive Summary
In 2020, I started out as an UI Designer at Redline Minds handling visual design and graphics for Ecommerce Store Rebuilds as a small piece of a larger design & development pie. The design process suffered from incomplete requirements, insufficient user research, misalignment with business objectives, and inadequate documentation that created friction with engineering teams.
Since then, I’ve grown into establishing a North Star vision that encompasses the entire project lifecycle and have implemented design thinking & Agile practices into our design rituals so that our work at the agency better serves both internal teams and our clients.
By approaching this as a Service Design opportunity and utilizing process auditing to understand the user needs on both sides of the project framework, I re-envisioned our workflow and yielded powerful results for our agency and for our clients.
Timeframe:
2020 – Current
Business Model:
B2B, B2C
User:
Design Team, Development Team, Client, End-User/Customer
+33%
Average Increase in Client Revenue
40%
Improvement in Project Delivery Time
Defining the problem
In my earliest work at Redline Minds, I inherited a design process that was pre-baked. Can’t make too many waves as the new guy, right? In our first few storefront rebuilds, I noticed that design work felt disconnected. Disconnected from the needs of users and further in alignment with the client’s goals. Disconnected from the engineering team so we inevitably ran into technical feasibility concerns late in the process. And ultimately disconnected from the needs of the design team. No more revision hell!
So when I was allowed the autonomy to envision the process differently, I had some homework to do.
It always start some great discovery.
Four Users & Their Painpoints
A complex component of the challenge here was juggling a myriad of user needs from four different stakeholders:

The Client
Who:
Our customer as an agency. Their satisfaction is paramount.
User Goals:
ROI from a significant investment in the redesign of their store.
Pain Points:
Mediocre store performance, difficulty managing their tech stack & store merchandising, Previous bad experiences with agencies, the list goes on.

The End-Customer
Who:
This is our client’s customer, the ecommerce shopper.
User Goals:
Their goal is find and purchase their desired product.
Pain Points:
Slow sites, confusing navigation, unclear product information, complicated checkout processes, and poor mobile experiences.

The Design Team
Who:
Me!
User Goals:
Get through the design/approval cycle without pulling my hair out revising for the 28th time.
Pain Points:
Unclear strategic needs, disconnect between my priorities for the design and the client’s, scope creep, hours spent building designs from scratch, hours spent preparing designs for development handoff

The Engineering Team
Who:
Our engineers, externally contracted engineers.
User Goals:
To streamline the development process. Less time uncovering technical requirements, less hours in code, less revisions.
Pain Points:
Complex technical business needs, scope creep in the design phase, unclear design documentation, incomplete design systems.
Business Goals
As an agency, our goal is doing work that generates strong revenue & yields satisfied clients who refer more clients. Here are the goals that we saw as being of paramount importance:
Scale design operations
Build towards design maturity
Ensure repeatable execution
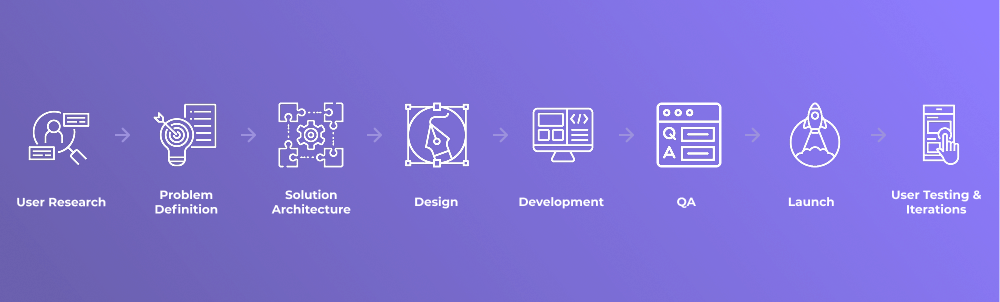
Solutions
1.
User research and agile methods improved efficiency and stakeholder alignment throughout project lifecycle.
2.
Implemented new resource planning for better project accounting, delivery consistency, and forecasting.
3.
Created Figma design systems and component libraries to standardize and accelerate ecommerce development workflows.
4.
Ooooooh. New look and feel!
1. Design Ops Overhaul
Upon being given the reins to the whole process, I immediately focused on two priorities: enhancing stakeholder alignment through more user research and adoption of agile methods.
By spending more time understanding user needs (both our client and their customers) up front, we were able to establish feedback loops that reduced implementation time.
We implemented a repeatable fact-finding/problem-definition framework and started utilizing efficiency metrics from a wider variety of available user information: business metrics, site usage data, heatmapping software, facilitated workshops with clients, customer feedback, and relevant industry data.
We upgraded from a waterfall system of scope definition to an agile, time & materials system where needs are uncovered naturally during the design & development phase. This approach to design system governance meant business needs are met on both sides and the interdisciplinary teams are able to quickly accommodate new changes without waiting for lengthy approval cycles.

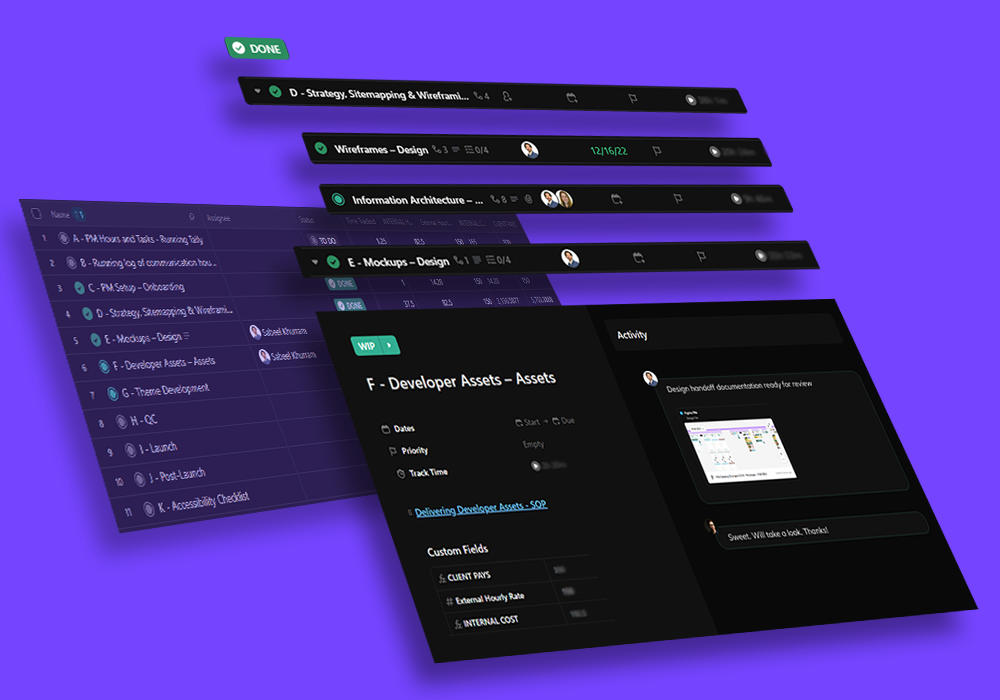
2. Agency Ops Overhaul, In Tandem
Alongside the design of our processes was the adoption of a new resource planning system. By improving our operational efficiency, we started achieving consistency in delivery and used internal data to improve forecasting. I built a new project-based accounting system within our existing PM software to keep both internal stakeholders and our clients aware of hour usage and cost expectations, creating a single source of truth for project status.

3. Design Systems For Scalability
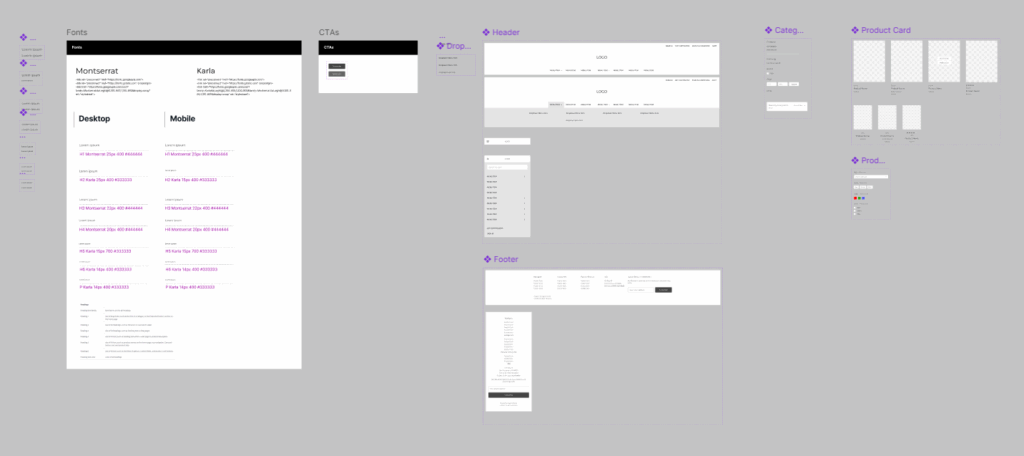
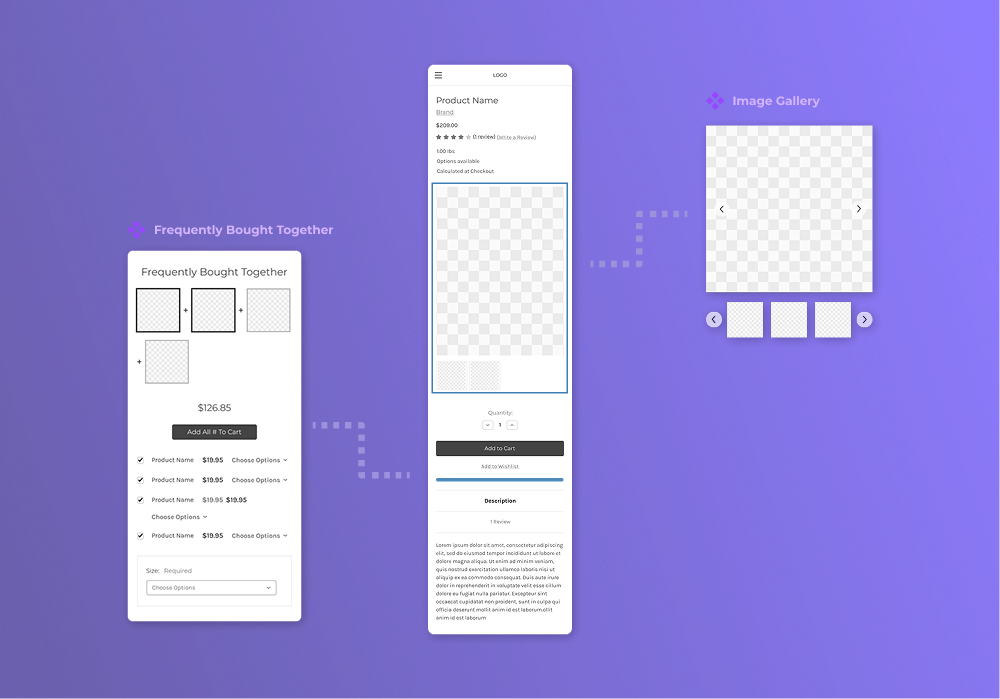
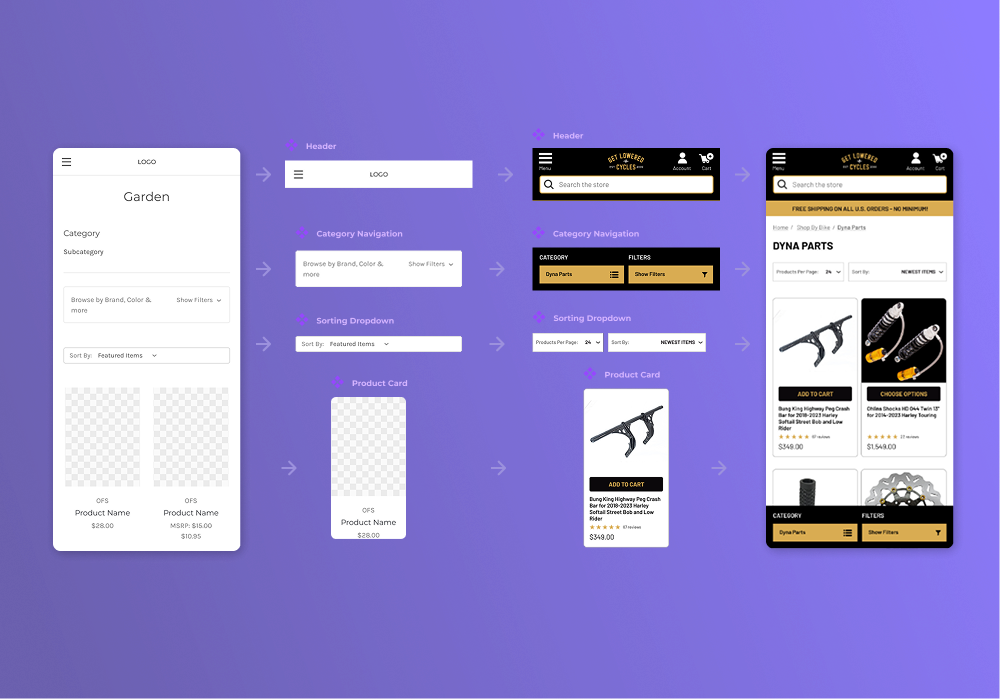
As the sole designer on our internal team, I enhanced team enablement by creating a comprehensive design system & component libraries for all projects. We most often build our clients’ stores on the barebones themes that come with the major Ecommerce platforms: Cornerstone on BigCommerce, Dawn on Shopify. Each of these themes comes with their own in-built design systems.
I replicated these systems in Figma and set up an Atomic Design approach based on file-wide typography systems, color palettes, atoms, molecules, and the resulting templates that make up core pages. These systems live in a base theme file with predefined developer documentation, serving as design infrastructure for all projects.

On top of this base file, I created a library of templates based on common changes we make to our clients’ stores. As experts in ecommerce, we understand the “low hanging fruit” for the ecommerce path to purchase and what types of content to include where. This token-based design approach made these sections easily accessible for me and the design team, so composing wireframes and high-fidelity prototypes became much easier.

Every project we build on top of this framework becomes its own unique design system. Approaching our DesignOps this way helped us save countless hours and deliver faster, ultimately enabling design systems at scale across multiple client projects.

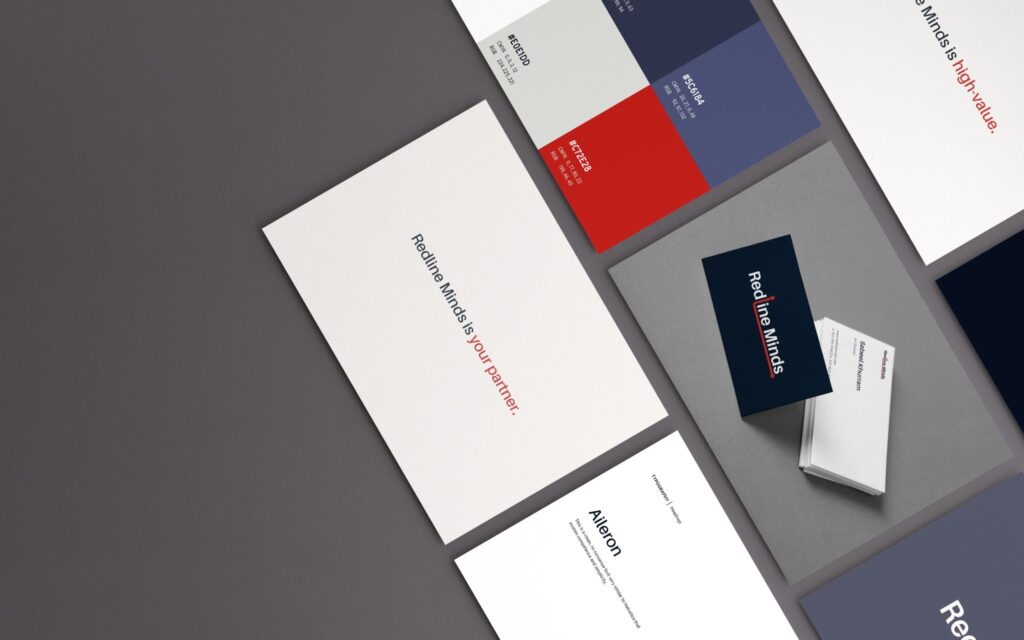
4. Agency Brand Design System
Established brand guide implementation in proposals, emails, social media, and all client-facing elements, creating a cohesive design culture throughout the organization.